你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
iOS 之UIBezierPath
立即下载
用AI写一个
金额:
1
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2017-09-06
6人
|
浏览:7862次
|
收藏
|
分享
技术:ios
运行环境:ios8+
概述
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中。使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线段组成的形状
详细
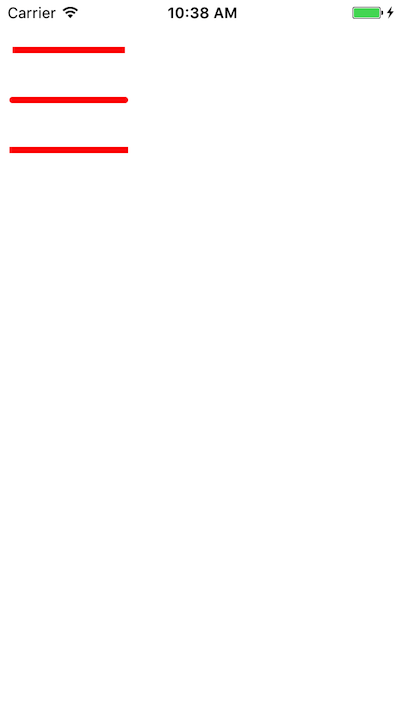
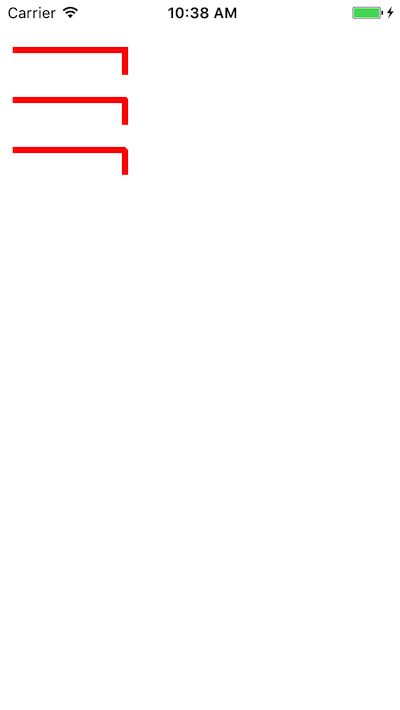
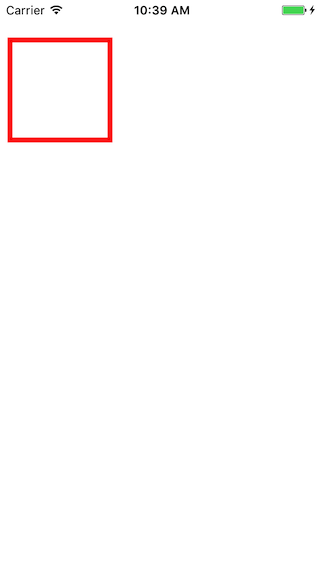
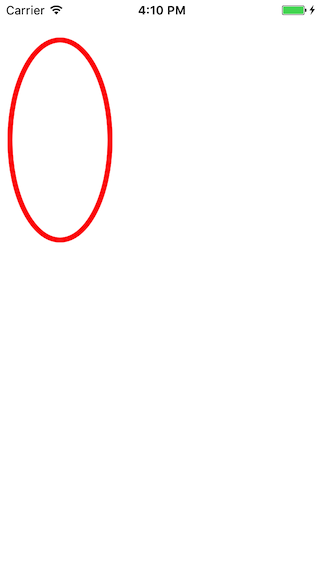
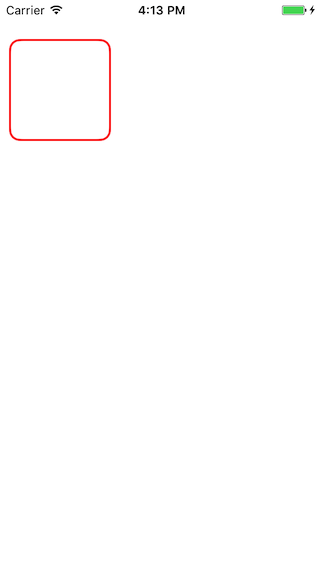
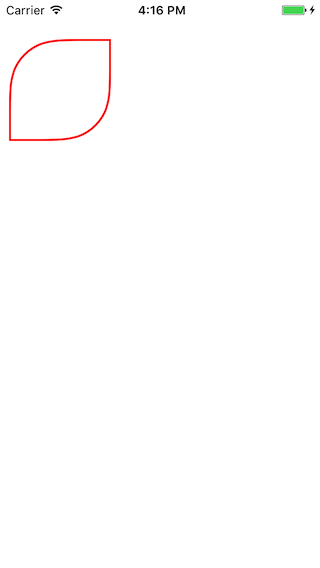
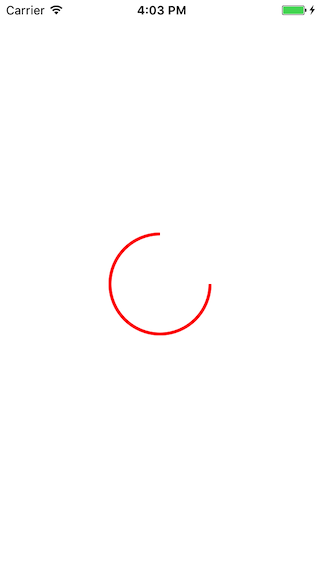
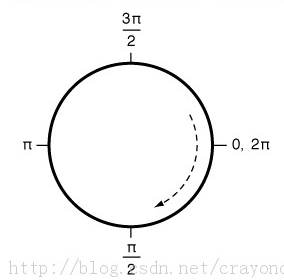
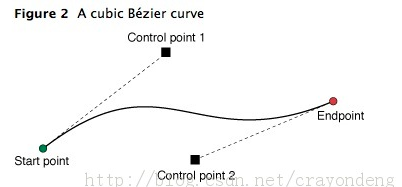
在之前的文章中,由于用到过`UIBezierPath`这个类,所以这里就对这个类进行简单的记录一下,方便自己也方便他人。 使用`UIBezierPath`类可以创建基于矢量的路径,这个类在`UIKit`中。它是基于`Core Graphics`对`CGPathRe`f数据类型和`path`绘图属性的一个封装,所以是需要图形上下文的`CGContextRef`,所以一般`UIBezierPath`在`drawRect中`使用。使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线段组成的形状.下面就简单介绍以下。 #####UIBezierPath常用方法及属性 ######属性 1.`CGPath :` 将UIBezierPath类转换成CGPath,和UIColor的CGColor类似 2.`currentPoint:` 当前path的位置,可以理解为path的终点 3.`lineWidth:` 可以理解为路径的宽度 4.`lineCapStyle:` path端点样式,有3种样式 ``` typedef CF_ENUM(int32_t, CGLineCap) { kCGLineCapButt,//无端点 kCGLineCapRound,//圆形端点 kCGLineCapSquare//和无端点差不多,但是要长一点 }; ``` 见下图 分别为三种方式  5.`lineJoinStyle:` path拐角样式,也有3种样式 ``` typedef CF_ENUM(int32_t, CGLineJoin) { kCGLineJoinMiter,//尖角 kCGLineJoinRound,//圆角 kCGLineJoinBevel//切角 }; ``` 效果如下  6.`miterLimit:` 最大斜接长度,怎么理解呢?就是上图中拐角处外面尖角和内部尖角的距离。但是这个只有在kCGLineJoinMiter情况下使用才有效果,如果这个miterLimit小于斜接长度,就成为了kCGLineJoinBevel类型 我测试的代码为 ``` //断点样式 switch (i) { case 0: { //尖角 path.lineJoinStyle = kCGLineJoinMiter; //这里设为1 因为斜接长度超过了1 所以就自动转化为了kCGLineJoinBevel类型 //path.miterLimit = 1; } ``` 7.`UIRectCorner` 角 分为四种情况 ``` typedef NS_OPTIONS(NSUInteger, UIRectCorner) { UIRectCornerTopLeft = 1 << 0,//左上 UIRectCornerTopRight = 1 << 1,//右上 UIRectCornerBottomLeft = 1 << 2,//左下 UIRectCornerBottomRight = 1 << 3,//右下 UIRectCornerAllCorners = ~0UL//全部 }; ``` 这个情况我会在后面的方法中运用展示出效果 ######方法 1. ``` //在rect内创建矩形 + (instancetype)bezierPathWithRect:(CGRect)rect; //画矩形 - (void)gl_bezierPathWithRect:(CGRect)rect { UIColor *color = [UIColor redColor]; [color set]; //设置线条颜色 UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(10, 40, MIN(100, rect.size.width), MIN(100, rect.size.height))]; path.lineWidth = 5; path.lineCapStyle = kCGLineCapButt; path.lineJoinStyle = kCGLineJoinMiter; [path stroke]; } ``` 效果如下:  2. ``` //创建在rect内的内切曲线 + (instancetype)bezierPathWithOvalInRect:(CGRect)rect; //在rect内创建内切的曲线 - (void)gl_bezierPathWithOvalInRect:(CGRect)rect { UIColor *color = [UIColor redColor]; [color set]; //设置线条颜色 UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(10, 40, MIN(100, rect.size.width), MIN(200, rect.size.height))]; path.lineWidth = 5; path.lineCapStyle = kCGLineCapButt; path.lineJoinStyle = kCGLineJoinMiter; [path stroke]; } ``` 效果如下  3. ``` //创建带有圆角的矩形,cornerRadius为圆角,如果矩形为正方形切cornerRadius大于正方形的边长的一半时,cornerRadius就不再有效果,矩形就成为圆形 + (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius; //创建带有圆角的矩形 - (void)gl_bezierPathWithRoundedRect:(CGRect)rect { UIColor *color = [UIColor redColor]; [color set]; //设置线条颜色 UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(10, 40, MIN(100, rect.size.width), MIN(100, rect.size.height)) cornerRadius:10]; path.lineWidth = 2; path.lineCapStyle = kCGLineCapButt; path.lineJoinStyle = kCGLineJoinMiter; [path stroke]; } ``` 效果如下  4. ``` //创建特定的角为圆角的矩形 corners 分别对应上面属性中的类型,cornerRadii圆角的大小,已size中最大的为准,如果超过其邻近最短边的一半,则已最短边一半为准 + (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii //创建有特点圆角的矩形 可以分别设四个角 - (void)gl_speical_bezierPathWithRoundedRect:(CGRect)rect { UIColor *color = [UIColor redColor]; [color set]; //设置线条颜色 UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(10, 40, MIN(100, rect.size.width), MIN(200, rect.size.height)) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(100, 100)]; path.lineWidth = 2; path.lineCapStyle = kCGLineCapButt; path.lineJoinStyle = kCGLineJoinMiter; [path stroke]; } ``` 效果如下  5. ``` //创建圆弧 center圆心 radius 半径 startAngle 起始位置 endAngle终点 clockwise 是否顺时针 + (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise; //由于此方法和下面方法效果一样所以就用其中一个进行效果展示 - (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise NS_AVAILABLE_IOS(4_0); //添加圆弧 - (void)gl_drawArc { [[UIColor redColor]set]; UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = 3.0; //以下参数分别为圆弧的中心坐标 半径 起点 终点 是否顺时针 [path addArcWithCenter:CGPointMake(self.frame.size.width/2.0, self.frame.size.height/2.0) radius:50 startAngle:0 endAngle:3 * M_PI_2 clockwise:YES]; [path stroke]; } ``` 效果如下  使用该方法的时候,弧度可以参考下面的图片  在上述方法中,我们都用的是`[path stroke]`这个方法,查看API会发现还有一个方法`fill`,那么这两个方法有什么区别呢?我这里就以上面的添加圆弧方法为例进行修改,其效果为下:  由此可见,`fill`方法应该是填充的意思 6. ``` //移动到某个位置 一般和其他方法配合使用 - (void)moveToPoint:(CGPoint)point; ``` 7. ``` //绘制一条线 - (void)addLineToPoint:(CGPoint)point //下面是将方法6 和 方法7一起使用画出本文第一张图的代码 //画线条 - (void)gl_drawLine { //颜色设置 [[UIColor redColor]set]; for (NSInteger i = 0; i < 3; i++) { UIBezierPath *path = [UIBezierPath bezierPath]; //线条的宽度 path.lineWidth = 5.0; [path moveToPoint:CGPointMake(10, (1+i)*40)]; [path addLineToPoint:CGPointMake(100, (1+i)*40)]; //断点样式 switch (i) { case 0: { //无端点 path.lineCapStyle = kCGLineCapButt; } break; case 1: { //圆形端点 path.lineCapStyle = kCGLineCapRound; } break; case 2: { //方形端点 和无端点差不多 但是要长一点点 path.lineCapStyle = kCGLineCapSquare; } break; default: break; } [path stroke]; } } ``` 8 ``` //创建三次贝塞尔曲线 //endPoint 终点坐标 controlPoint1 控制坐标1 controlPoint2 控制坐标2 - (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2 //创建三次贝塞尔曲线 - (void)gl_drawThreeBezier { [[UIColor redColor]set]; UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = 3.0; //起点坐标 [path moveToPoint:CGPointMake(10, 140)]; //下面三个点分别为 终点坐标 控制坐标1 控制坐标2 [path addCurveToPoint:CGPointMake(190, 100) controlPoint1:CGPointMake(100, 50) controlPoint2:CGPointMake(130, 190)]; [path stroke]; } ``` 效果图如下  参考图如下  9. ``` //创建二次贝塞尔曲线 endPoint 终点 控制坐标 - (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint //创建二次贝塞尔曲线 - (void)gl_drawBezier { [[UIColor redColor]set]; UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = 3.0; //起点坐标 [path moveToPoint:CGPointMake(10, 140)]; //下面三个点分别为 终点坐标 控制坐标 [path addQuadCurveToPoint:CGPointMake(190, 100) controlPoint:CGPointMake(100, 50)]; [path stroke]; } ``` 效果如下  参考图如下  10. ``` //将路径闭合,即将起点和终点连起 - (void)closePath; ``` 11. ``` //清空所有路径 - (void)removeAllPoints; ``` 12. ``` //顾名思义 应该是追加路径的意思 - (void)appendPath:(UIBezierPath *)bezierPath ``` 13. ``` //绘制虚线 - (void)setLineDash:(nullable const CGFloat *)pattern count:(NSInteger)count phase:(CGFloat)phase; //pattern 线段数组 如:CGFloat dash[] = {1,1}; 代表实线和空白交替的长度 及先绘制1个长度再空1个,再绘制一个..... //count数组长度 count值小于数组实际长度时,方法就会对相应长度的数组元素进行循环,而大于的时候 会有警告,没有效果 //phase 循环数组时跳过的长度,如pattern为{2,6},phase为1,则第一个元素画1的时候就跳过直接画6 //在上面画线的方法中,添加以下代码 CGFloat dash[] = {2,6}; [path setLineDash:dash count:2 phase:1]; ``` 效果最终如下  所有方法可以在下面这个地方进行使用,需要用就打开,不用就屏蔽 ``` //BezierPathView.m - (void)drawRect:(CGRect)rect { // [self gl_bezierPathWithRect:rect]; [self gl_drawLine]; // [self gl_drawCorner]; // [self gl_drawThreeBezier]; // [self gl_drawBezier]; // [self gl_drawArc]; // [self gl_bezierPathWithOvalInRect:rect]; // [self gl_bezierPathWithRoundedRect:rect]; // [self gl_speical_bezierPathWithRoundedRect:rect]; } ``` #####项目文件截图: 
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
0
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
敷衍丶尘世
16
例子数量
617
帮助
43
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
iOS 仿支付宝密码支付
iOS 九宫格手势密码
iOS CAReplicatorLayer 简单动画
iOS 之UIBezierPath
iOS 核心动画 Core Animation浅谈
iOS CoreImage之滤镜简单使用
iOS UIButton文字和图片间距随意调整
iOS 简单引导界面
iOS 两种不同的图片无限轮播
iOSQuart2D绘图之UIImage简单使用
iOS 自定义键盘
iOS 自定义转场动画浅谈
iOS Core ML与Vision初识
iOS 11之Vision人脸检测
iOS之基于FreeStreamer的简单音乐播放器(模仿QQ音乐)
iOS 音频视频图像合成那点事