你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
iOS 仿支付宝密码支付
立即下载
用AI写一个
金额:
3
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2017-08-31
5人
|
浏览:6960次
|
收藏
|
分享
技术:iOS
运行环境:iOS8+
概述
在支付宝输入密码的时候,我们都知道,是完全不能看到一个密码的,针对这个情况,自己仿照写了一个
详细
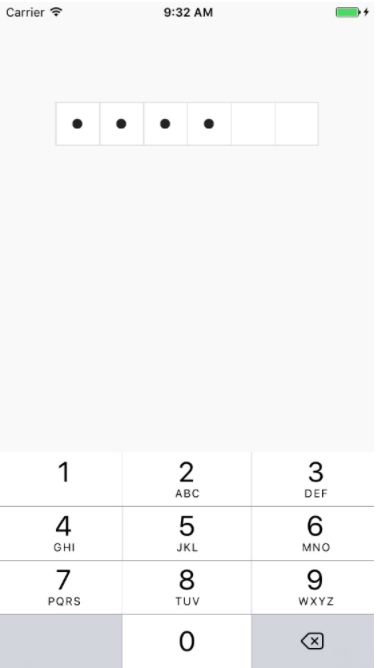
### 一、准备工作 - xcode - 主要实现输入密码的时候不可见 ### 二、程序实现  - 实现思路怎样 在支付宝输入密码的时候,如果你不仔细看的话,你就会认为,握草,不是很简单的一个`UITextField` 然后将属性`secureTextEntry`设置为`YES`就可以么,然并....也许这才是支付宝做的好的地方吧,居然在输入密码的时候,什么什么也看不到,哪怕是一个数字,也不会有一闪然后变成黑点的效果。那么,问题来了,我们该怎么实现呢,在静静思考十几分钟后,终于有一个大概方法,那就是在输入密码的`UITextField`上面加`view`,并且设置为黑色,造成一种假象,而`UITextField`还是和普通的输入一样,只是输入的内容和光标不能被用户所看到。 - 具体设计到哪些代码 ` 问题一 :如何解决用户看不到输入内容和光标 ` ``` -(GLTextField *)passwordField { if (nil == _passwordField) { _passwordField = [[GLTextField alloc] initWithFrame:CGRectMake((kScreenWidth - 44 * 6)/2.0, 100, 44 * 6, 44)]; _passwordField.delegate = (id)self; _passwordField.backgroundColor = [UIColor whiteColor]; //将密码的文字颜色和光标颜色设置为透明色 //之前是设置的白色 这里有个问题 如果密码太长的话 文字和光标的位置如果到了第一个黑色的密码点的时候 就看出来了 _passwordField.textColor = [UIColor clearColor]; _passwordField.tintColor = [UIColor clearColor]; [_passwordField setBorderColor:UIColorFromRGB(0xdddddd) width:1]; _passwordField.keyboardType = UIKeyboardTypeNumberPad; _passwordField.secureTextEntry = YES; [_passwordField addTarget:self action:@selector(passwordFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; } return _passwordField; } ``` ` 问题二 :怎么做到输入密码的时候黑点显示或消失一致 ` ``` -(void)passwordFieldDidChange:(UITextField *)field { [self setDotsViewHidden]; for (int i = 0; i < _passwordField.text.length; i ++) { if (_passwordDotsArray.count > i ) { UIView *dotView = _passwordDotsArray[i]; [dotView setHidden:NO]; } } if (_passwordField.text.length == 6) { NSString *password = _passwordField.text; if ([password isEqualToString:_password]) { NSLog(@" 打印信息 密码正确"); } else { UIAlertController *alertController = [UIAlertController alertControllerWithTitle:nil message:@"密码错误,请重新输入" preferredStyle:UIAlertControllerStyleAlert]; // Create the actions. UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) { [self cleanPassword]; }]; // Add the actions. [alertController addAction:cancelAction]; [self presentViewController:alertController animated:YES completion:nil]; } } } //将所有的假密码点设置为隐藏状态 - (void)setDotsViewHidden { for (UIView *view in _passwordDotsArray) { [view setHidden:YES]; } } ``` ` 问题三:由于UITextField 是可以复制其内容的,怎么屏蔽呢? ` 这里我采取的方法是继承 `UITextField ` 然后重写方法 `- (BOOL)canPerformAction:(SEL)action withSender:(id)sender` ``` //禁止粘贴复制全选等 - (BOOL)canPerformAction:(SEL)action withSender:(id)sender { UIMenuController *menuController = [UIMenuController sharedMenuController]; if (menuController) { [UIMenuController sharedMenuController].menuVisible = NO; } return NO; } ``` ### 三、运行效果 - 直接下载demo进行运行即可 - 运行时的截图 
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
1
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
敷衍丶尘世
16
例子数量
617
帮助
43
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
iOS 仿支付宝密码支付
iOS 九宫格手势密码
iOS CAReplicatorLayer 简单动画
iOS 之UIBezierPath
iOS 核心动画 Core Animation浅谈
iOS CoreImage之滤镜简单使用
iOS UIButton文字和图片间距随意调整
iOS 简单引导界面
iOS 两种不同的图片无限轮播
iOSQuart2D绘图之UIImage简单使用
iOS 自定义键盘
iOS 自定义转场动画浅谈
iOS Core ML与Vision初识
iOS 11之Vision人脸检测
iOS之基于FreeStreamer的简单音乐播放器(模仿QQ音乐)
iOS 音频视频图像合成那点事