基于PyQt5制作的简易Crm客户管理系统(学习入门案例)
概述
详细
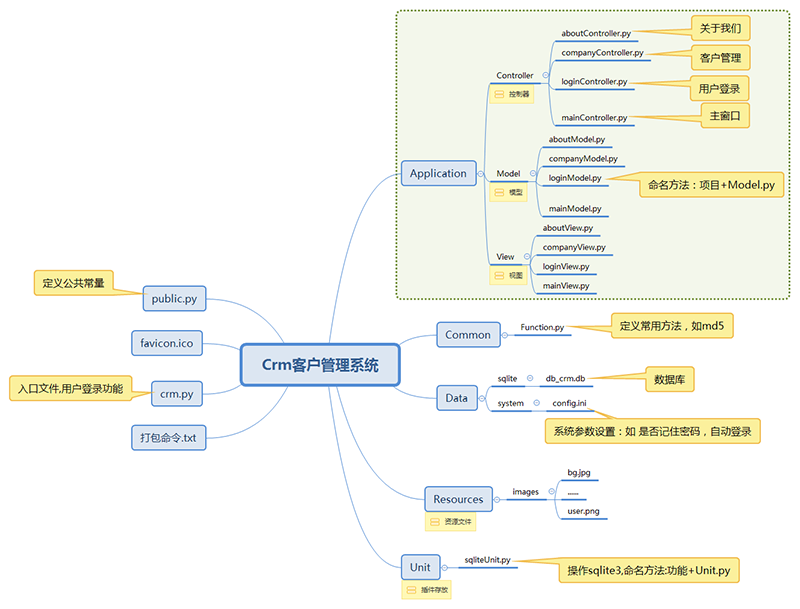
一、项目结构

Application:主程序存放目录,包括控制器Controller、模型Model、视图View,命名规则 : 功能+Controller.py , 功能+Model.py , 功能+View.py
Common :含Function.py文件: 定义常用函数、方法,如md5,使窗体居中方法Center 等。
Data : 包含两个文件夹,分别为 sqlite , system ,其中sqlite中放置系统配套数据库db_crm.db 。system的作用是,在登录系统前,如果设置登录模式为“记住密码”,“自动登录”的话,会在该目录下生成config.ini文件,该文件保存登录模式的配置参数
Resources:该目录文件夹images下放置系统需要的图片,丰富系统的界面,美化系统
Unit : 插件存放目录 , 命名规则 : 功能+Unit.py ,如sqliteUnit.py
public.py : 常量定义,如dbPath = r"./data/sqlite/db_crm.db" ,保证系统的稳定 。打开数据库连接放置在此文件中,确保系统运行期间只打开一次数据库连接。
crm.py : 系统的入口文件
二、使用说明
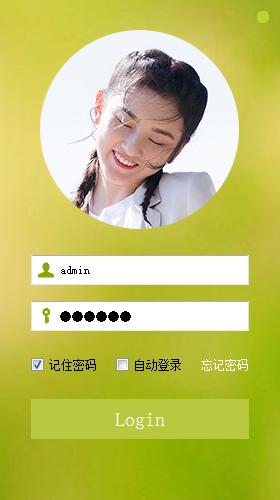
用户登录

程序部分讲解 :
1.UI的美化:需要掌握控件与布局常用 的方法与属性
a.窗体无边框 :self.setWindowFlags(QtCore.Qt.FramelessWindowHint)
b.设置窗体背景: pale.setBrush(self.backgroundRole(), QBrush( QPixmap(r"./Resources/images/login.png")))
c.右上角关闭按钮样式设置: self.closeBtn.setFixedSize(12, 12)
d.鼠标经过时变成红色:self.closeBtn.setStyleSheet('''QPushButton{background:#bed233;border-radius:5px;}QPushButton:hover{background:red;}''')
2.登录验证
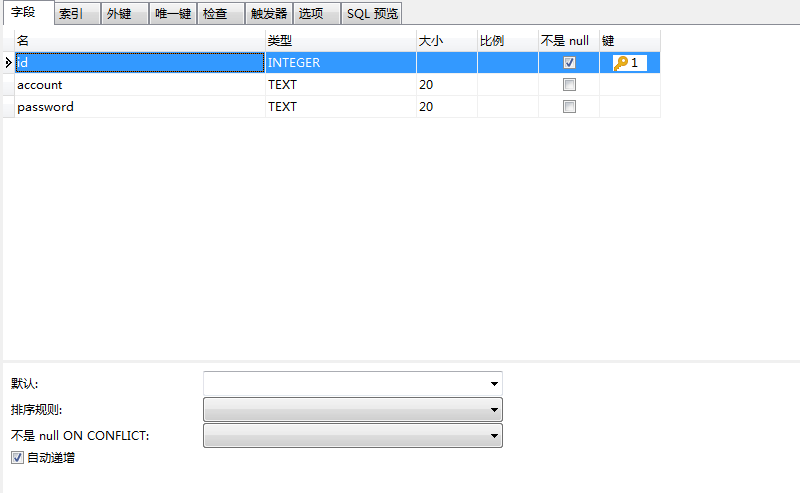
a.管理员表结构

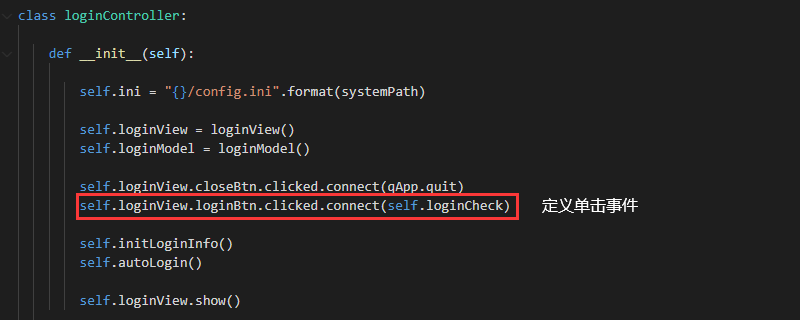
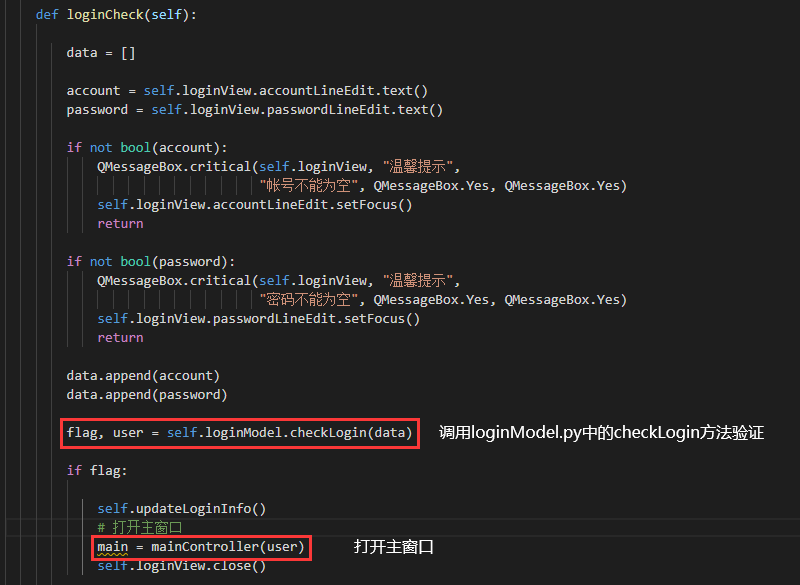
b.loginController.py : 负责业务流程的控制


loginModel.py 中checkLogin方法负责处理,其中调用数据库方法sqlite.fetchOne是由数据库操作类sqliteUnit.py中提供,具体查看源文件,如下图。

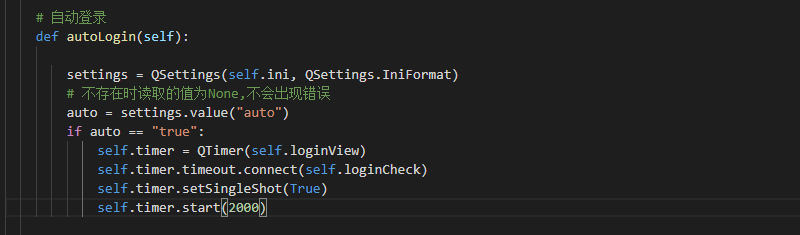
c.自动登录
原理:将登录参数保存到ini文件中,每次登录前检测该文件,如果符合自动登录条件登录方式改为自动登录,该功能用到QTimer定时器 ,代码如下

其它的功能与登录功能类似,不再详解,请详细查看源码。
三、其它功能Ui欣赏 :
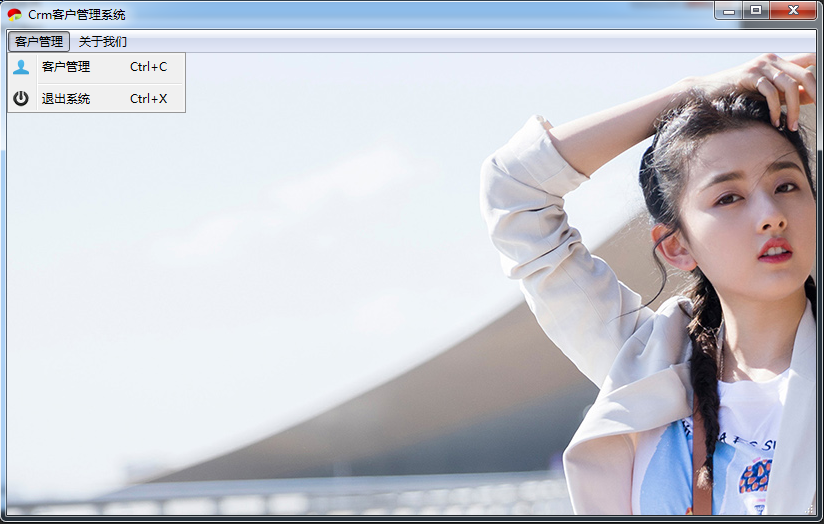
1.主窗口
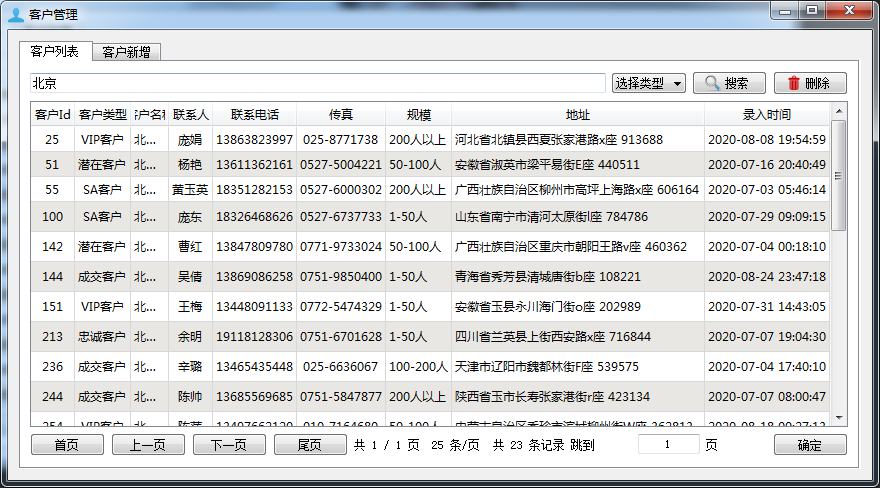
2.客户列表:实现了新增,修改,删除,查询功能,分页。
a.查询

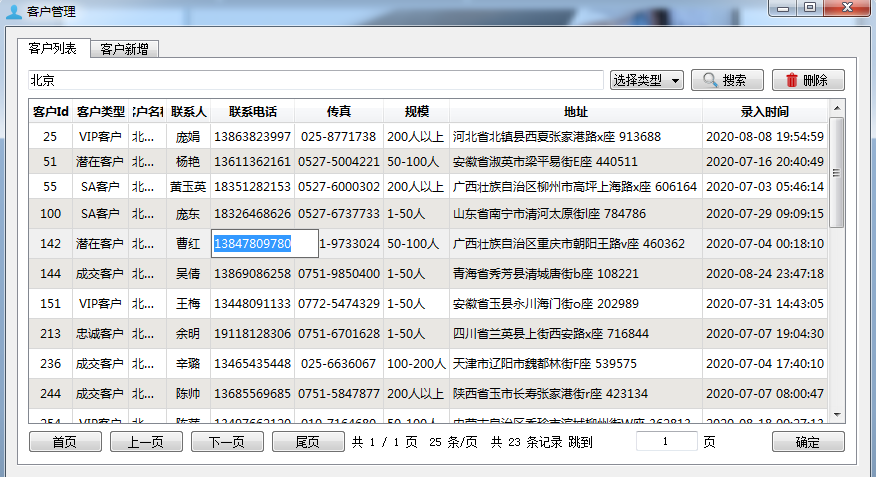
b.修改

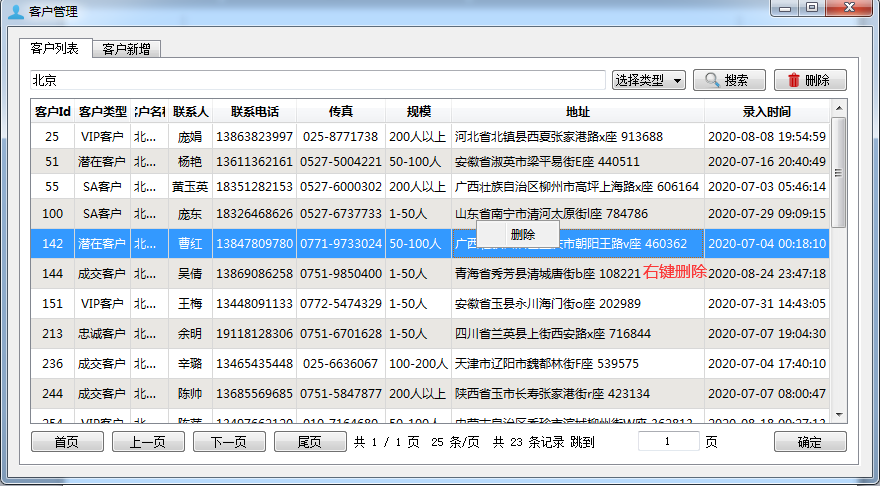
c.删除 : 可以右键删除

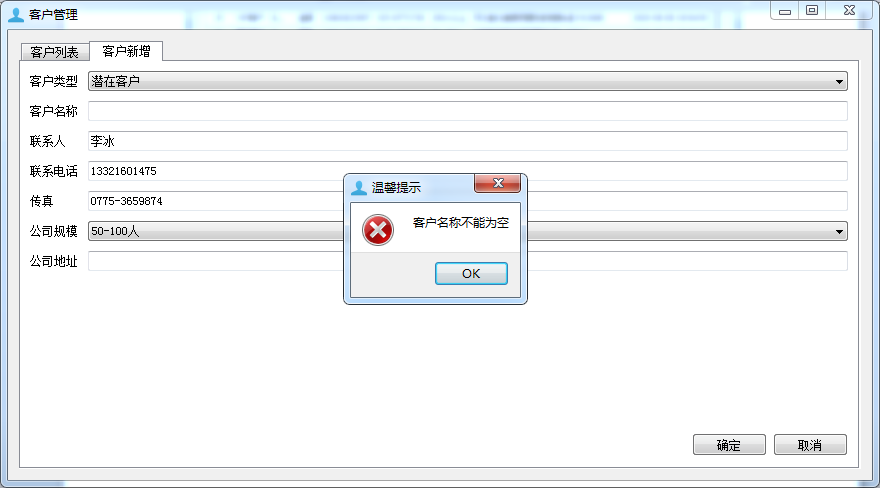
d.新增

e.关于我们

四、觉得重要可能又不重要的问题
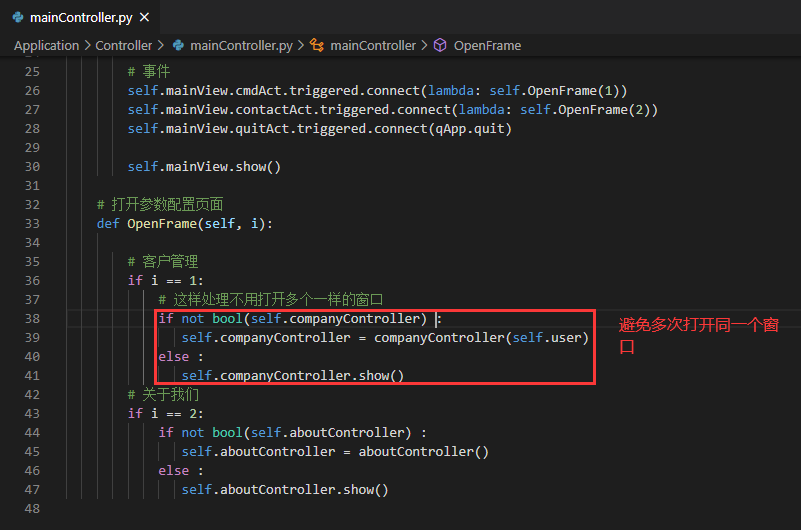
新开窗口的时候需要注意该窗口是否已经打开,如果已经打开 不做任何处理的话同一个窗口会打开多次,所以处理如下 :

五、打包命令
pyinstaller -F -w -i favicon.ico crm.py
六、未解决问题
该项目,在打包成exe后,在win7上测试, 最多只能打开两个窗口,再多打开第三个窗口的时候,会把第一个窗口关闭,不知是何原因,知道的朋友可以告诉我吗