一个计算BMI健康指数的小程序,无需后台,可直接发布
技术:wxml+wcss
概述
当前小程序的应用越来越多,很多小程序看起来繁琐而复杂,而且需要对接后台,而这个显得比较简洁,可直接运行发布
详细
一、需求
用户输入自己的身高体重后,自动计算人们的BMI指数,也就是健康状况,显示在页面上
二、运行效果

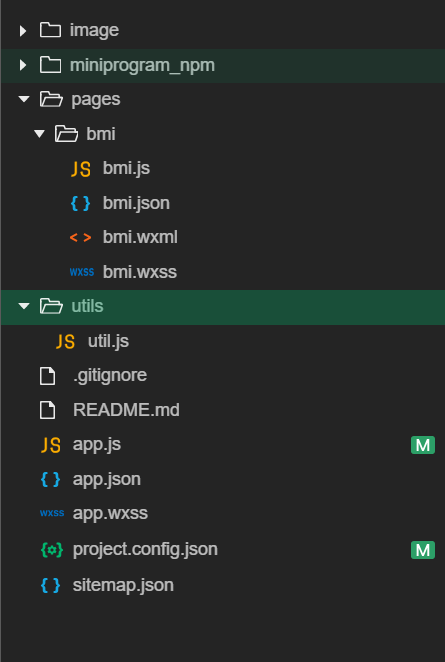
三、代码结构

四、技术实现
代码实现过程 :
主要wxml
<!--index.wxml-->
<view class="container">
<view class="result">
<view class="title">BMI值</view>
<view class="score">{{score}}</view>
<view class="tip first-tip">
<view class="physical-condition">身体状况:<text class="">{{physicalCondition}}</text></view>
<view class="weight-standard no-border">
身高标准体重:
<text class="">{{weightStandard}}kg</text>
</view>
</view>
<view class="tip">
<view class="physical-condition">相关疾病发病危险性: <text class="">{{danger}}</text></view>
</view>
</view>
<view class="input-container">
<view class="item">
<text class="label">我的身高</text>
<text class="unit">厘米(cm)</text>
<input type="digit" bindinput="bindKeyHightInput" maxlength="6" class="" />
</view>
<view class="item">
<text class="label">我的体重</text>
<text class="unit">千克(kg)</text>
<input type="digit" bindinput="bindKeyWeightInput" maxlength="6" class="" />
</view>
<view class="item no-border">
<text class="label">BMI标准</text>
<picker mode="selector" value="{{index}}" range="{{array}}" bindchange="bindPickerChange" class="type_select">
<view class="picker">
{{array[index]}}
<text>></text>
</view>
</picker>
</view>
<button class="calcu_btn" bindtap="calculateBtn">开始计算</button>
</view>
<view class="compatable">
<text class="table-title">标准对照表</text>
<!--中国标准-->
<view class="table" hidden="{{index!= 0}}">
<view class="row thead">
<text class="col">BMI值</text>
<text class="col">身体状况</text>
</view>
<view class="row">
<text class="col">{{charLt}}18.5</text>
<text class="col">偏瘦</text>
</view>
<view class="row">
<text class="col"> 18.5~23.9</text>
<text class="col">正常</text>
</view>
<view class="row">
<text class="col">24~27.9</text>
<text class="col">偏胖</text>
</view>
<view class="row">
<text class="col">≥28</text>
<text class="col">肥胖</text>
</view>
</view>
<!--国际标准-->
<view class="table" hidden="{{index!= 1}}">
<view class="row thead">
<text class="col">BMI值</text>
<text class="col">身体状况</text>
</view>
<view class="row">
<text class="col">{{charLt}}18.5</text>
<text class="col">偏瘦</text>
</view>
<view class="row">
<text class="col"> 18.5~24.9</text>
<text class="col">正常</text>
</view>
<view class="row">
<text class="col">25~29.9</text>
<text class="col">偏胖</text>
</view>
<view class="row">
<text class="col">30.0~34.9</text>
<text class="col">肥胖</text>
</view>
<view class="row">
<text class="col">35.0~39.9</text>
<text class="col">重度肥胖</text>
</view>
<view class="row">
<text class="col">≥40.0</text>
<text class="col">极重度肥胖</text>
</view>
</view>
<!--亚洲标准-->
<view class="table" hidden="{{index!= 2}}">
<view class="row thead">
<text class="col">BMI值</text>
<text class="col">身体状况</text>
</view>
<view class="row">
<text class="col">{{charLt}}18.5</text>
<text class="col">偏瘦</text>
</view>
<view class="row">
<text class="col"> 18.5~22.9</text>
<text class="col">正常</text>
</view>
<view class="row">
<text class="col">23~24.9</text>
<text class="col">偏胖</text>
</view>
<view class="row">
<text class="col">25~29.9</text>
<text class="col">肥胖</text>
</view>
<view class="row">
<text class="col">≥30</text>
<text class="col">重度肥胖</text>
</view>
</view>
</view>
<!-- 广告位 start -->
<!-- <ad unit-id="5fce30ee4978cca194a1a2067ca3f31e"></ad> -->
<!-- 广告位 end -->
<view class="words">
<view class="title">什么是BMI?</view>
<view class="content">
BMI或身体质量指数是找出您的体重是否超重、过轻或理想的快速方法。通过体重和身高两个数值获得相对客观的参数,计算出来您的 BMI。
</view>
</view>
<view class="words">
<view class="title">如何计算您的BMI?</view>
<view class="content">
1. 输入您的身高和体重; 2. 按"计算"按钮; 3. 您的BMI结果将出现在BMI值中
</view>
</view>
<view class="words">
<view class="title">BMI体重指数计算公式</view>
<view class="content">
BMI = 体重 / (身高)^2
</view>
</view>
<!-- 广告位 start -->
<!-- <ad unit-id="9882171762bc8794567a05e5c9fb6ba5"></ad> -->
<!-- 广告位 end -->
</view>
<van-toast id="van-toast" />
<i-toast id="toast" />五、演示效果
六、其他
Tips:不懂运行或者需要协助运行的请购买服务详细咨询
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码