你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
右上角弹出式菜单控件
立即下载
用AI写一个
金额:
2
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2018-01-31
1人
|
浏览:2818次
|
收藏
|
分享
技术:Objective-C
运行环境:Xcode9.2
概述
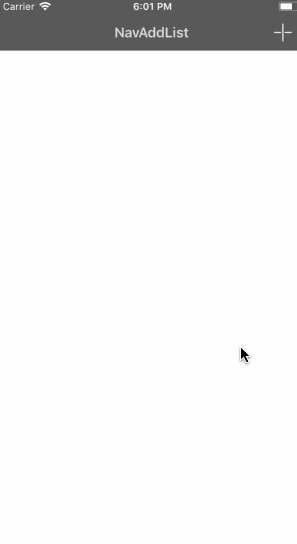
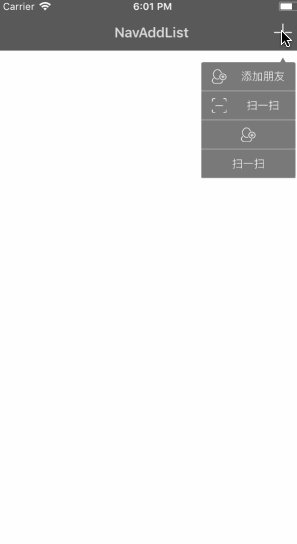
使用率比较高的,导航+ 弹出式菜单控件。自带显示隐藏的缩放动画,支持纯图片、文字、图片+文字;
详细
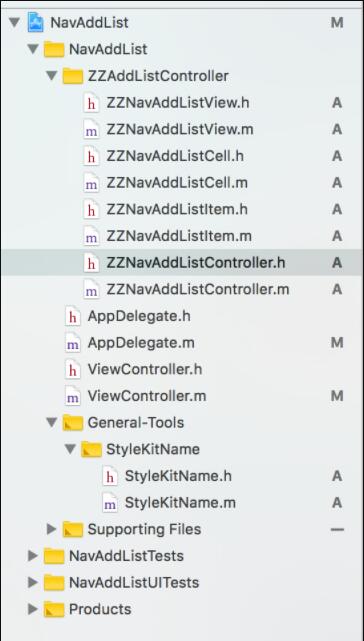
导航+,弹出选择菜单,附带缩放动画。可以单文字,单图片,和图片+文字 ###一、效果预览  ###二、实现 自定义ViewController作为容器,其中添加view,view中添加TableView来显示列表。 通过调用`- (void)showInViewController:(UIViewController *)viewController;`显示AddListController 点击选项或屏幕空白处关闭AddListController,这个添加手势实现。 在显示和隐藏时添加动画。 ``` [UIView animateWithDuration:0.2 animations:^{ _listView.transform = CGAffineTransformMakeScale(0.5, 0.2); _listView.alpha = 0; } completion:^(BOOL finished) { _listView.transform = CGAffineTransformMakeScale(1, 1); [self dismissViewControllerAnimated:NO completion:nil]; }]; ``` 通过block`typedef void (^SelectCompletion)(NSInteger selectedIndex);`回传值。 view通过`- (void)drawRect:(CGRect)rect`画出背景形状,包括顶部小三角和四个圆角 需要注意,缩放动画要确定缩放点: ``` - (void)setAnchorPoint:(CGPoint)anchorPoint forView:(UIView *)view { CGPoint oldOrigin = view.frame.origin; view.layer.anchorPoint = anchorPoint; CGPoint newOrigin = view.frame.origin; CGPoint transition; transition.x = newOrigin.x - oldOrigin.x; transition.y = newOrigin.y - oldOrigin.y; view.center = CGPointMake (view.center.x - transition.x, view.center.y - transition.y); } ``` ###三、用法 按特殊规定传字典值。当然,你也可以自己修改规定key。 ``` NSArray *itemDictionarys = @[@{@"title": @"添加朋友", @"icon": @"main_add_friend"}, @{@"title": @"扫一扫", @"icon": @"main_code_friend"}, @{@"icon": @"main_add_friend"}, @{@"title": @"扫一扫"}, @{@"title": @"添加朋友", @"icon": @"main_add_friend"}, @{@"title": @"扫一扫", @"icon": @"main_code_friend"}]; [[ZZNavAddListController navAddListControllerWithDictionarys:itemDictionarys selectCompletion:^(NSInteger selectedIndex) { NSLog(@"selected %ld", selectedIndex); }] showInViewController:self]; ``` 初始化方法 ``` // ----- icon + title + (instancetype)navAddListControllerWithDictionarys:(NSArray <NSDictionary *>*)listDictionarys selectCompletion:(SelectCompletion)selectCompletion; // ----- only title + (instancetype)navAddListControllerWithStrings:(NSArray <NSString *>*)listStrings selectCompletion:(SelectCompletion)selectCompletion; // ----- icon + title and count + (instancetype)navAddListControllerWithDictionarys:(NSArray <NSDictionary *>*)listDictionarys maxListCount:(NSInteger)maxListCount selectCompletion:(SelectCompletion)selectCompletion; + (instancetype)navAddListControllerSelectCompletion:(SelectCompletion)selectCompletion listStrings:(NSString *)listString, ...NS_REQUIRES_NIL_TERMINATION; ``` 显示AddListController方法 - (void)showInViewController:(UIViewController *)viewController; ###四、项目结构  ###五、其他补充 > 暂没
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
2
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
zero
1
例子数量
1
帮助
2
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
右上角弹出式菜单控件