你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
基于Django进行简单的微信开发
立即下载
用AI写一个
该例子支持:好用才打赏哦
现在下载学习
发布时间:2017-10-09
62人
|
浏览:8854次
|
收藏
|
分享
技术:Python 2.7.13 Django 1.8.3
运行环境:Ubuntu 16.04.2 LTS Python 2.7.13 Django 1.8.3
概述
基于Django框架通过接入微信公众号后台,实现发送回复自定义内容等功能
详细
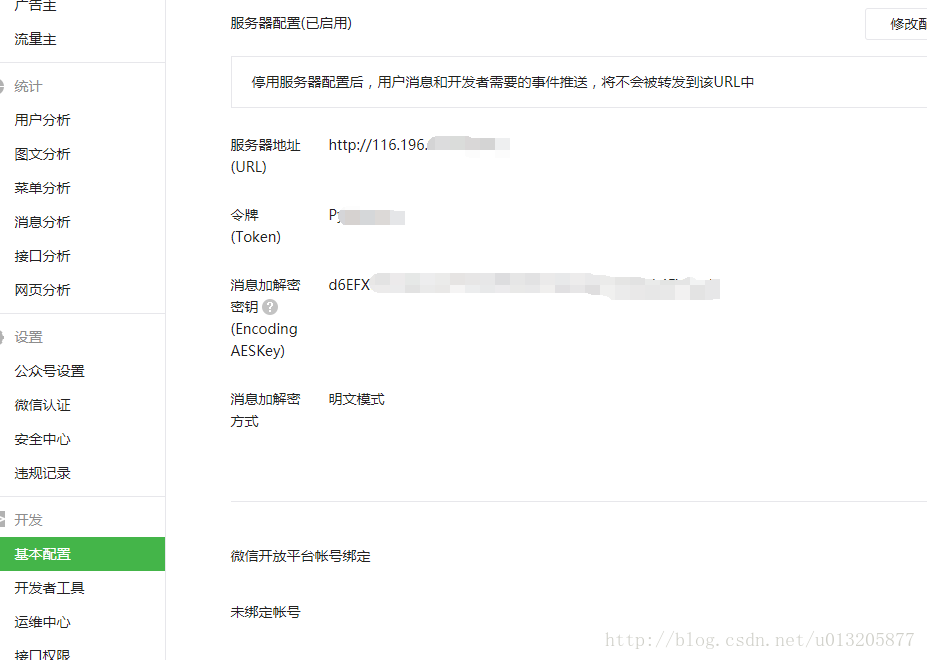
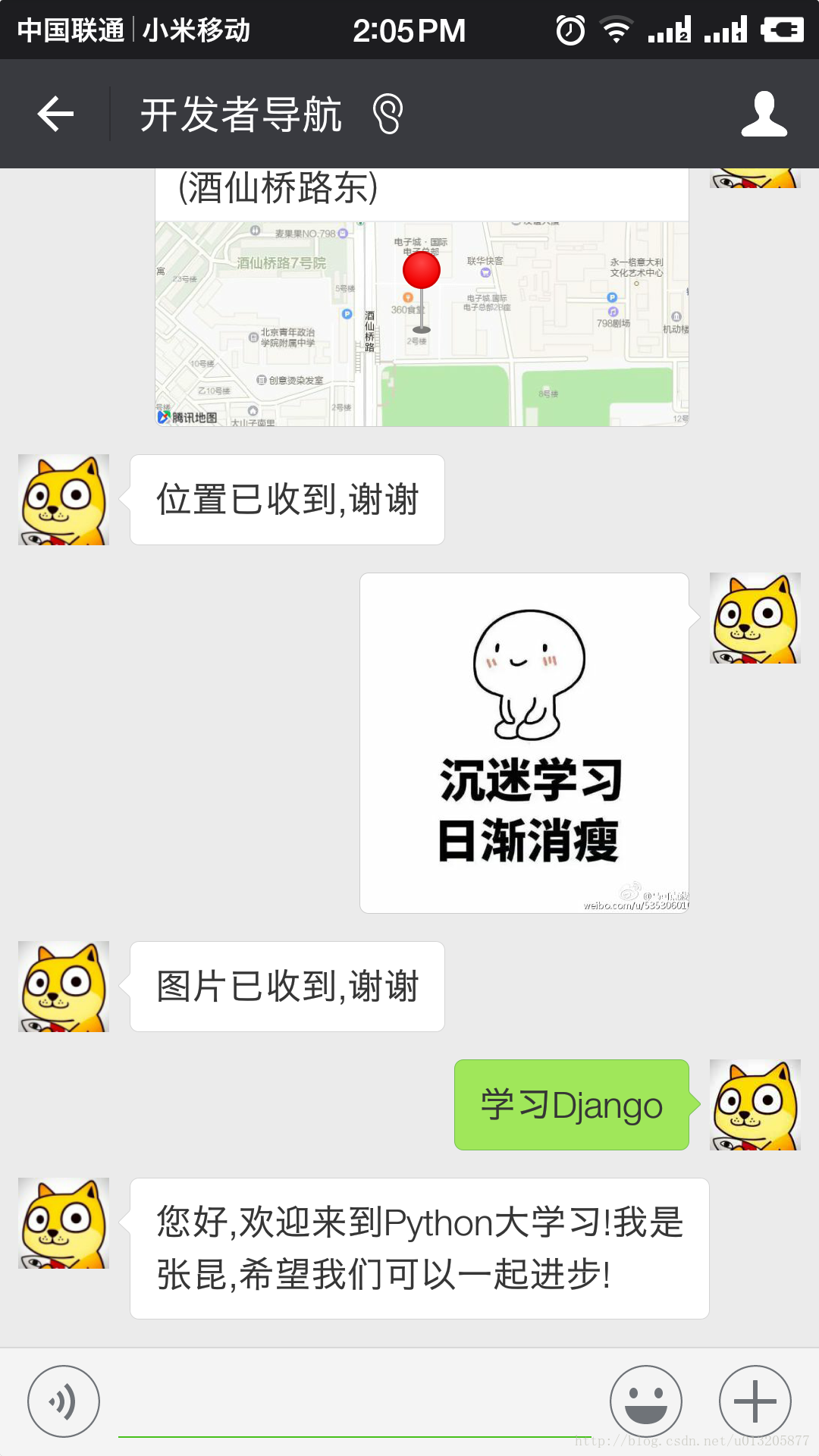
一、微信公众号的准备: ------------------ 1. 注册 ----- 访问地址:https://mp.weixin.qq.com/ 按照提示注册即可 注意:本文样例使用个人公众号,由于个人公众号没有接口权限,自定义菜单无法进行开发,同学们不要注册错!  2. 配置 ----- 需要准备好自己的服务器地址,可以使用腾讯云阿里云京东云等等皆可,没有域名用IP也可以。 在公众平台官网的开发-基本设置页面,勾选协议成为开发者,点击“修改配置”按钮,填写服务器地址(URL)、Token和EncodingAESKey,其中URL是开发者用来接收微信消息和事件的接口URL。Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。 详细配置文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319  3. 连接 ------ 服务器配置提交后,微信服务器发送GET请求到填写的服务器地址URL上,GET请求携带参数包括signature、timestamp、nonce、echostr,服务端程序通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容给微信服务器确认后接入生效。加密/校验流程如下,下文中有代码具体实现: 1)将token、timestamp、nonce三个参数进行字典序排序 2)将三个参数字符串拼接成一个字符串进行sha1加密 3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信 二、基于Django开发微信公众号后台的步骤: ------------------ 1.准备工作 ----------------------- 1. 新建 django project,项目名暂定devnav ``` django-admin.py startproject devnav ``` 2. 新建 app 进入项目目录下,cd project_wechat 然后执行下面的命令 ``` python manage.py startapp wechat ``` 或 ``` django-admin.py startapp wechat ``` 3. 修改settings.py加入刚才创建的wechat应用 ``` INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'wechat', ) ``` 4. 修改项目同名app内的urls.py,添加新的app wechat的路由解析跳转 ``` urlpatterns = [ url(r'^admin/', include(admin.site.urls)), url(r'^wx/', include('wechat.urls',namespace="wechat")), ] ``` 2.编写wechat应用的urls.py ---------------------- 修改app wechat内的urls.py,添加针对视图函数的解析,默认访问指向视图函数的weixin_main方法,若有其他方法可参考注释中的startmymenu方法来编写 ``` app_name = 'wechat' urlpatterns = [ url(r'^admin/', include(admin.site.urls)), url(r'^$', views.weixin_main, name='weixin_main'), #url(r'^startmymenu$', views.startmymenu, name='startmymenu'), ] ``` 3.编写wechat应用的views.py ---------------------- get方法做校验,post方法传xml数据,解析和拼凑xml数据实现自动回复功能 ``` # Create your views here. # -*- coding: utf-8 -*- import hashlib import json from django.utils.encoding import smart_str from django.views.decorators.csrf import csrf_exempt from django.http import HttpResponse #django默认开启csrf防护,这里使用@csrf_exempt去掉防护 @csrf_exempt def weixin_main(request): if request.method == "GET": #接收微信服务器get请求发过来的参数 signature = request.GET.get('signature', None) timestamp = request.GET.get('timestamp', None) nonce = request.GET.get('nonce', None) echostr = request.GET.get('echostr', None) #服务器配置中的token token = '写你的token在这里' #把参数放到list中排序后合成一个字符串,再用sha1加密得到新的字符串与微信发来的signature对比,如果相同就返回echostr给服务器,校验通过 hashlist = [token, timestamp, nonce] hashlist.sort() hashstr = ''.join([s for s in hashlist]) hashstr = hashlib.sha1(hashstr).hexdigest() if hashstr == signature: return HttpResponse(echostr) else: return HttpResponse("field") else: othercontent = autoreply(request) return HttpResponse(othercontent) #微信服务器推送消息是xml的,根据利用ElementTree来解析出的不同xml内容返回不同的回复信息,就实现了基本的自动回复功能了,也可以按照需求用其他的XML解析方法 import xml.etree.ElementTree as ET def autoreply(request): try: webData = request.body xmlData = ET.fromstring(webData) msg_type = xmlData.find('MsgType').text ToUserName = xmlData.find('ToUserName').text FromUserName = xmlData.find('FromUserName').text CreateTime = xmlData.find('CreateTime').text MsgType = xmlData.find('MsgType').text MsgId = xmlData.find('MsgId').text toUser = FromUserName fromUser = ToUserName if msg_type == 'text': content = "您好,欢迎来到Python大学习!希望我们可以一起进步!" replyMsg = TextMsg(toUser, fromUser, content) print "成功了!!!!!!!!!!!!!!!!!!!" print replyMsg return replyMsg.send() elif msg_type == 'image': content = "图片已收到,谢谢" replyMsg = TextMsg(toUser, fromUser, content) return replyMsg.send() elif msg_type == 'voice': content = "语音已收到,谢谢" replyMsg = TextMsg(toUser, fromUser, content) return replyMsg.send() elif msg_type == 'video': content = "视频已收到,谢谢" replyMsg = TextMsg(toUser, fromUser, content) return replyMsg.send() elif msg_type == 'shortvideo': content = "小视频已收到,谢谢" replyMsg = TextMsg(toUser, fromUser, content) return replyMsg.send() elif msg_type == 'location': content = "位置已收到,谢谢" replyMsg = TextMsg(toUser, fromUser, content) return replyMsg.send() else: msg_type == 'link' content = "链接已收到,谢谢" replyMsg = TextMsg(toUser, fromUser, content) return replyMsg.send() except Exception, Argment: return Argment class Msg(object): def __init__(self, xmlData): self.ToUserName = xmlData.find('ToUserName').text self.FromUserName = xmlData.find('FromUserName').text self.CreateTime = xmlData.find('CreateTime').text self.MsgType = xmlData.find('MsgType').text self.MsgId = xmlData.find('MsgId').text import time class TextMsg(Msg): def __init__(self, toUserName, fromUserName, content): self.__dict = dict() self.__dict['ToUserName'] = toUserName self.__dict['FromUserName'] = fromUserName self.__dict['CreateTime'] = int(time.time()) self.__dict['Content'] = content def send(self): XmlForm = """ <xml> <ToUserName><![CDATA[{ToUserName}]]></ToUserName> <FromUserName><![CDATA[{FromUserName}]]></FromUserName> <CreateTime>{CreateTime}</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[{Content}]]></Content> </xml> """ return XmlForm.format(**self.__dict) ``` 4.效果展示 ----------------------  5.项目文件截图 ----------------------  6.进一步的功能扩展 ---------------------- 由于本人的公众号为个人公众号,不能做自定义菜单等等功能,所以不再提供其他功能的代码实例,有需要的同学可以在本文的基础上参照官方文档做进一步的开发 地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
5
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
张昆
1
例子数量
62
帮助
5
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
基于Django进行简单的微信开发