ie上画圆饼图
技术:html+css3+js+jq
概述
主要运用到CSS3的transform、js、jq实现饼状图效果
详细
一、准备工作
1、主要运用到CSS3的3D transform等变换
transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
2、对于圆角问题,兼容ie8,需要用到ie-css.htc这个文件。对于圆饼的实现需要运用overflow:hidden属性根据li的高度限制span标签内容的显示。
二、程序实现
原先我在ul标签上画一个圆并设置超出隐藏,然后在li就给饼状图所占比例的高度。但实际上是不行的,因为ul虽然在ie上显示为圆角,但是它本身还是矩形,所以超出隐藏也是按照矩形来超出隐藏,li也所会显示为一个矩形,并不能像我想象那样li变成圆饼状。
后面我想到用li来做超出隐藏,如果是百分80%的饼状图,li的高度是ul的80%而宽度不变,在li里面加个span画一个跟ul一模一样的圆形。由于li做了超出隐藏,所以span的圆也只会跟li的高度一样,这样圆饼图就画出来了。

html代码如下:
<div class="percentage-img"> <ul> <li><span></span></li> </ul> <span data-percentage="80"></span> </div>
js部分代码如下:
var explorer = navigator.userAgent;
var per1 , span1 = $(".percentage-img>span").data("percentage");
$(".percentage-img>span").html(span1 + "%");
per1 = parseInt(span1 * 3.6);
if (explorer.indexOf("MSIE") >= 0) {
$(".percentage-img>ul>li").css("height", span1);
} else {
pertenage(per1, ".percentage-img");
$(".percentage-img>ul>li").css({
'position': 'absolute',
'top': '50px',
'left': '50px',
'width': '50px',
'height': '1px',
'background-color': '#269dda',
'-webkit-transform-origin': '0% 0%',
'-ms-transform-origin': '0% 0%',
'transform-origin': '0% 0%',
'z-index': '2'
})
}css样式如下:
.percentage-img{
position: relative;
margin: 20px 0;
border-right: solid 1px #f9f9f9;
text-align: center;
}
.percentage-img>ul{
position: relative;
display: inline-block;
width: 100px;
height: 100px;
border-radius: 100px;
background-color: #ccc;
}
.percentage-img>span{
display: inline-block;
position: absolute;
top: 0;
left: 0%;
width: 100%;
line-height: 100px;
text-align: center;
font-size: 16px;
color: #fff;
z-index: 10;
}三、文件、运行截图
1、文件截图:

双击index.html即可看到效果
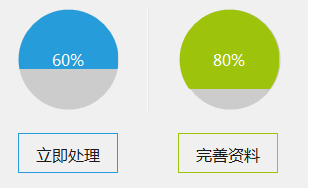
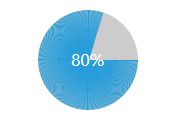
2、运行效果图:

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码