简单的《找不同汉字版》,来考考你的眼力吧
概述
详细
一、准备工作
本次游戏开发需要用到lufylegend.js开源游戏引擎,版本我用的是1.5.2(现在最新的版本是1.6.0)。
引擎下载的位置:http://lufylegend.googlecode.com/files/lufylegend-1.5.2.rar
引擎API文档:http://lufylegend.com/lufylegend/api
首先为了开发方便,我们得先建立一个叫Find_Word的文件夹,然后在里面添加项目,如下:
Find_Word文件夹
|---index.html
|---js文件夹
|---main.js
|---lufylegend-1.5.2.min.js(游戏引擎)
|---lufylegend-1.5.2.js(游戏引擎)
做完这些后就可以开始游戏开发了。
二、程序实现
由于本次游戏开发较为简单,因此,我简单说一下过程。首先,在index.html中加入html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html5 game</title> <script type="text/javascript" src="./js/lufylegend-1.5.2.min.js"></script> <script type="text/javascript" src="./js/main.js"></script> </head> <body> <div id="mylegend">loading......</div> </body> </html>
也许有些朋友会很纳闷,因为他们没有找到canvas标签。其实在lufylegend中,当你调用init()函数时,会自动加入canvas标签,因此你只用写下一个div标签和这个div标签的id就能在html中自动加入canvas。
在main.js调用init()的写法如下:
init(50,"mylegend",525,500,main);
init函数第一个参数是页面刷新频率,第二个是canvas加到的div的id,第三个和第四个是页面尺寸,最后一个是页面初始化完成后调用的函数。
接着,我们定义一连串的变量:
var backLayer,tileLayer,ctrlLayer,overLayer,gameoverLayer; var tileText,overText,gameoverText; var col,row; var time = 0; var selectLayer; var checkpoints = [ ["籍","藉"], ["我","找"], ["春","舂"], ["龙","尤"], ["曰","日"] ]; var checkpointNo = 0; var i0; var j0; var i,j; var partX,partY; var overTextContent = ["恭喜您,您过关了","进入下一关","重新开始"]; var gameoverTextContent = ["对不起,您失败了","重开关卡"]; var nowLine; var setTimeLine;
其中我只介绍几个重要的变量,其他的以后会提到。
var backLayer,tileLayer,ctrlLayer,overLayer,gameoverLayer;
这些代码是在定义层变量,方便以后游戏开发。
var tileText,overText,gameoverText;
这里是在定义游戏中可能出现的字层变量。
var checkpoints = [ ["籍","藉"], ["我","找"], ["春","舂"], ["龙","尤"], ["曰","日"] ];
这些是定义关卡,在这个二维数组中,每一个数组就是一关,每一个数组中的文字就是关卡中要出现的字。可以看出,这个游戏共5关
接下来就是游戏的函数部分。首先是main函数:
function main(){
i0 = Math.floor(Math.random()*10);
j0 = Math.floor(Math.random()*10);
initLayer();
initCtrl();
initTile();
}在这里面,我首先给i0和j0赋值,让他们成为任何一个0-10之间的随即数,以便确定哪里是不同的那个字。然后我还在这个程序中初始化了层和控制,以及调用了显示文字的函数initTile(),让我们分别来看看initLayer和initTile中的代码:
initLayer中:
function initLayer(){
backLayer = new LSprite();
addChild(backLayer);
tileLayer = new LSprite();
backLayer.addChild(tileLayer);
ctrlLayer = new LSprite();
backLayer.addChild(ctrlLayer);
}我用lufylegend中LSprite类的方法将层变量定义为了一个容器,以后要显示什么东西,就可以往这些容器中放。其中addChild是把一个东西放进容器的函数,当然放进去的东西也可以是个容器。由此,游戏就有了层次感。如果直接写addChild(xxx)就是把xxx放在游戏最底层。
initTile中:
function initTile(){
for(i=0;i<row;i++){
for(j=0;j<col;j++){
tile();
}
}
}这个函数是在进行平铺工作,做法有点像贴瓷砖。关键在于tile(),页面上的东西全都是由它贴上去的。接下来让我们揭示它的真面目:
function tile(){
tileLayer.graphics.drawRect(3,"dimgray",[j*50,i*50,50,50],true,"lightgray");
var w = checkpoints[checkpointNo][(i==i0 && j==j0) ? 0 : 1];
tileText = new LTextField();
tileText.weight = "bold";
tileText.text = w;
tileText.size = 25;
tileText.color = "dimgray";
tileText.font = "黑体";
tileText.x = j*50+7;
tileText.y = i*50+7;
tileLayer.addChild(tileText);
}首先我们先在页面上把格子平铺好,因此用了lufylegend中LGraphics类中的drawRect,并利用它在屏幕上画了100个50*50正方形。
drawRect的几个参数分别是:
第一个:边缘线粗
第二个:边缘线颜色
第三个:[起始坐标x,起始坐标y,矩形宽width,矩形高height]
第四个:是否实心图形
第五个:实心颜色
画好格子后,我们开始给每个格子上写文字。在lufylegend中输出文字很简单,只要定义一个LTextField类并给它的属性填值然后将它addChild就可以完成。
它的属性有:
| type | 类型 |
| x | 坐标x |
| y | 坐标y |
| text | 作为文本字段中当前文本的字符串 |
| font | 文字的格式 |
| size | 文字大小 |
| color | 文字颜色 |
| visible | 是否可见 |
| weight | 文字粗细 |
| stroke | 当为true时,可以设置线宽 |
| lineWidth | 文字线宽 |
| textAlign | 文字左右对齐方式 |
| textBaseline | 文字上下对齐方式 |
举一个简单的例子方便大家理解:
var backLayer,title;
function main(){
backLayer = new LSprite();
addChild(backLayer);
title = new LTextField();
title.size = 30;
title.color = "#ff0000";
title.text = "文字显示测试";
backLayer.addChild(title);
}当大家了解完了LTextField类,那理解我的代码就简单了,首先我设定了文字的内容:
var w = checkpoints[checkpointNo][(i==i0 && j==j0) ? 0 : 1];
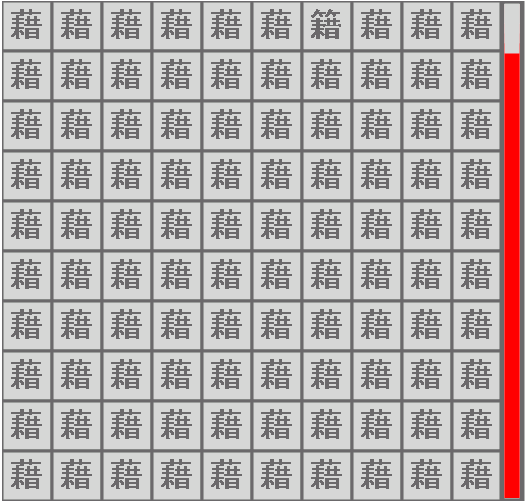
这行代码的意思是当画一个方块时,判断画的那一块是第几行第几个,也就是i和j,然后看看是不是和j0和i0相等,如果相等,说明那一块就是与其他不同的那一块。然后到关卡数组中取出字。可以从数组checkpoints看出,当遇到的是与其他不同的那一块时,就取下标为0的那一个字,否则就取下标为1的那一个字。所以,当是第一关时,我们要找的字就是“籍”,而其余的字是“藉"。
接下来就处理字的位置,因为如果不处理,所有字都会堆在一起。处理位置的几行代码如下:
tileText.x = j*50+7; tileText.y = i*50+7;
接着我们来看看游戏时间的实现:
function addTimeLine(){
overLayer.graphics.drawRect(5,"dimgray",[500,0,20,500],true,"lightgray");
overLayer.graphics.drawLine(15,"lightgray",[510,3,510,497]);
overLayer.graphics.drawLine(15,"red",[510,3,510,497]);
setTimeLine = setInterval(function(){drawTimeLine();},100);
}
function drawTimeLine(){
nowLine = 3+((time/5)*495)/10;
overLayer.graphics.drawLine(15,"lightgray",[510,3,510,497]);
overLayer.graphics.drawLine(15,"red",[510,nowLine,510,497]);
time++;
if(time>50){
clearInterval(setTimeLine);
gameOver();
}
}我还是用graphics来实现的,只不过用的是里面的drawLine,参数是:
第一个:线粗
第二个:线颜色
第三个:[起始坐标x,起始坐标y,结束坐标x,结束坐标y]
实现减短时间条时,我先画一个颜色为lightgray的线使时间条清空一遍,再让画笔每100毫秒就移至3+((time/5)*495)/10,然后让这个坐标与510的位置连线。这样反复清屏加重绘,便实现了减短时间条。
下一步,我们要实现鼠标事件,先看代码:
function onDown(){
var mouseX,mouseY;
mouseX = event.offsetX;
mouseY = event.offsetY;
partX = Math.floor((mouseX)/50);
partY = Math.floor((mouseY)/50);
isTure(partX,partY);
alert(partX+","+partY);
}这一段代码很好理解,首先我取出鼠标位置,然后 将它除以50并取整,得出点的是哪一格,然后将点的那一格作为参数送进isTure,在里面我判断了参数值是否与i0和j0符合,如果符合,就调用处理胜利的函数。
isTure的内容如下:
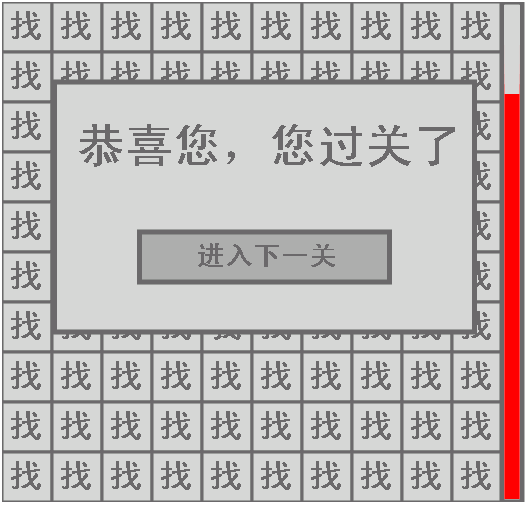
function isTure(x,y){
if(x==j0 && y==i0){
clearInterval(setTimeLine);
overLayer.graphics.drawRect(5,"dimgray",[(LGlobal.width - 420)*0.5,80,420,250],true,"lightgray");
selectLayer.graphics.drawRect(5,"dimgray",[(LGlobal.width - 250)*0.5,230,250,50],true,"darkgray");
for(var i=0;i<overTextContent.length;i++){
overText = new LTextField();
overText.weight = "bold";
overText.color = "dimgray";
overText.font = "黑体";
if(i==0){
overText.text = overTextContent[i];
overText.size = 35;
overText.x = (LGlobal.width - overText.getWidth())*0.5;
overText.y = 120;
overLayer.addChild(overText);
}else if(i==1){
if(checkpointNo == checkpoints.length-1){
overText.text = overTextContent[i+1];
overText.size = 20;
overText.x = (LGlobal.width - overText.getWidth())*0.5;
overText.y = 240;
selectLayer.addChild(overText);
checkpointNo = 0;
}else{
overText.text = overTextContent[i];
overText.size = 20;
overText.x = (LGlobal.width - overText.getWidth())*0.5;
overText.y = 240;
selectLayer.addChild(overText);
}
}
}
}
tileLayer.removeEventListener(LMouseEvent.MOUSE_DOWN,onDown);
}最后还有一些代码作为赢或输后的处理,很简单,我一笔带过:
function gameOver(){
overLayer.graphics.drawRect(5,"dimgray",[(LGlobal.width - 420)*0.5,80,420,250],true,"lightgray");
gameoverLayer.graphics.drawRect(5,"dimgray",[(LGlobal.width - 250)*0.5,230,250,50],true,"darkgray");
for(var i=0;i<gameoverTextContent.length;i++){
gameoverText = new LTextField();
gameoverText.weight = "bold";
gameoverText.color = "dimgray";
gameoverText.font = "黑体";
if(i==0){
gameoverText.text = gameoverTextContent[i];
gameoverText.size = 35;
gameoverText.x = (LGlobal.width - gameoverText.getWidth())*0.5;
gameoverText.y = 120;
gameoverLayer.addChild(gameoverText);
}else if(i==1){
gameoverText.text = gameoverTextContent[i];
gameoverText.size = 20;
gameoverText.x = (LGlobal.width - gameoverText.getWidth())*0.5;
gameoverText.y = 240;
gameoverLayer.addChild(gameoverText);
}
}
tileLayer.removeEventListener(LMouseEvent.MOUSE_DOWN,onDown);
}
function gameReStart(){
i0 = Math.floor(Math.random()*10);
j0 = Math.floor(Math.random()*10);
time = 0;
tileLayer.removeAllChild();
overLayer.removeAllChild();
selectLayer.removeAllChild();
backLayer.removeChild(selectLayer);
backLayer.removeChild(overLayer);
if(checkpointNo != checkpoints.length-1){
checkpointNo++;
}
initTile();
addEvent();
addTimeLine();
}
function reTry(){
i0 = Math.floor(Math.random()*10);
j0 = Math.floor(Math.random()*10);
time = 0;
tileLayer.removeAllChild();
overLayer.removeAllChild();
gameoverLayer.removeAllChild();
selectLayer.removeAllChild();
backLayer.removeChild(selectLayer);
backLayer.removeChild(overLayer);
backLayer.removeChild(gameoverLayer);
initTile();
addEvent();
addTimeLine();
}三、文件截图、运行效果
1、文件截图:

2、演示地址:
http://www.lufylegend.com/lufylegend_developers/yorhom_Find_Word/index.html
3、演示截图
双击index.html即可看到效果



四、其他补充
后面修改更正过bug,主要修改如下:
加入滤镜效果
修改了进入游戏后鼠标事件失灵的bug