【小程序】全屏带动画滚动效果
技术:小程序
概述
通过监听 bindtouchstart, bindtouchmove, bindtouchend三个事件进行处理全屏滚动...
详细
通过监听 bindtouchstart, bindtouchmove, bindtouchend三个事件进行处理全屏滚动效果,代码比较简单
先看演示:

分析:
demo有三部分组成
1、文字动画
2、滑动动画
3、整屏滚动
整屏滚动通过监听bindtouchstart, bindtouchmove, bindtouchend进行判断是否切换到下一屏幕
部分代码:
Page({
data: {
scrollindex:0, //当前页面的索引值
totalnum:5, //总共页面数
starty:0, //开始的位置x
endy:0, //结束的位置y
critical: 100, //触发翻页的临界值
margintop:0, //滑动下拉距离
bgClor:[
"#3399FF",
"#00CC66",
"#33CCCC",
"#6699FF",
"#9966FF"
]
},
onLoad: function () {
let bg = this.data.bgClor
wx.setNavigationBarColor({
'backgroundColor': bg[0],
'frontColor':'#ffffff'
})
},
scrollTouchstart:function(e){
let py = e.touches[0].pageY;
this.setData({
starty: py
})
},
scrollTouchmove:function(e){
let py = e.touches[0].pageY;
let d = this.data;
this.setData({
endy: py,
})
if(py-d.starty<100 && py-d.starty>-100){
this.setData({
margintop: py - d.starty
})
}
},
scrollTouchend:function(e){
let d = this.data;
if(d.endy-d.starty >100 && d.scrollindex>0){
this.setData({
scrollindex: d.scrollindex-1
})
}else if(d.endy-d.starty <-100 && d.scrollindex<this.data.totalnum-1){
this.setData({
scrollindex: d.scrollindex+1
})
}
let bg = this.data.bgClor
wx.setNavigationBarColor({
'backgroundColor': bg[d.scrollindex],
'frontColor':'#ffffff'
})
this.setData({
starty:0,
endy:0,
margintop:0
})
},
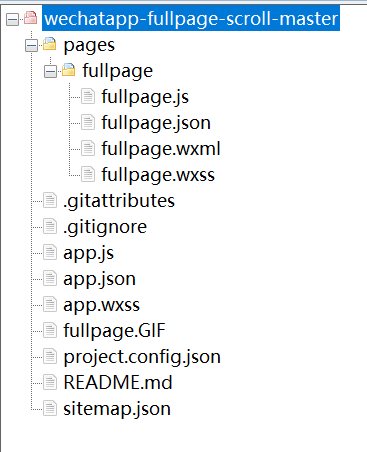
})项目结构图:

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码